Magento Reviews Extension for IWD Extensions
When I started working at IWD Agency, they were launching a new Magento extension for displaying and managing customers’ product reviews, questions and requests. The design at the time was fairly primitive, providing only basic features and functionality. A couple of years later, I was tasked with exploring the future of the extension, improving User and Admin experiences, and updating the design language to be more lighter, modern, and more flexible for store owners.

01: Starting Point
IWD was on the heels of launching a new product to replace and beef up Magento’s built-in commenting system. The only problem was that it was basically designed from top to bottom by the dev team, with only functionality at heart. A couple of months in, I was tasked with cleaning up the design, focusing on the frontend first and foremost to make the design modern and strip away elements that were adding nothing but bulk: poor labeling, confusing interactions, cramped elements that made it hard to glance, and a design scheme that was hard to re-theme for customers.

02: Identifying Pain Points
I first noted that the original design seemed uniform across Reviews, Questions, and Requests. This made it confusing and less intuitive for users, but also made it harder for our devs to quickly iterate on the existing elements. But this was also a challenge for our customers, who would use either us or their own dev team to customize the extension to match their store front. Lastly, this original design was designed for desktop first and the mobile design was made as a clear after thought and it shows. A lot of important information was thrown away for the sake of shrinking the UI down to phone screens.


03: Wireframe
I started with a wireframe in sketch to unify all of the existing elements together. I decided to look at other successful comment sections for my inspiration, like Amazon, where elements were stripped back to a few important details: name, date, title and post. Later, I would simplify this down even further, but for now it gave me a blueprint to use across the entire front end. I added my own touches with the like and reply buttons. Like were originally included sporadically throughout but thought it would serve as a great use of positive customer interaction and wanted to see it on every post. The reply button was intended to hide the mess of a comment section which would require a more thorough restructuring than I was allowed to delve into at this point.


04: Delivered Designs
Here are my delivered designs to the stakeholders, who were quite pleased with the outcome. I will mainly focus on the uniformity of the designs, across reviews, questions, and requests. Between the wireframe and now, there were some slight changes: fleshing out the design of comments and writing posts, adding a sorting drop down, adding status tags to the requests section, and more finely tuned touches here and there. Overall, this design is cleaner, more functional, and makes it easier to tweak for different websites – just change the typography and the primary color.


05: Starting Again...from Scratch
Sadly, after a short attempt by our one available developer, this redesign was put on the back burner as we tackled a large client’s new site build for the next few months. After those few months, we decided on a 6 month plan to improve and update other products in our lineup that were more proven. Nearly a year after I delivered my initial designs, we decided to revisit the Reviews extension one more time in the midst of laying out our product roadmap for the next year forward. I was given the opportunity to revise my original designs and completely drop the cruft of the original product as the backend was determined to be in a state of disrepair due to neglect of the original build. With a new mission to start from scratch, I had the intent of making the new experience easy to use and navigate from the beginning by designing with the end user and mobile designs first and foremost.



06: Prototyping & Symbols
From this new beginning, I was allowed to both wireframe and build the entire project in Sketch. Having come from designing in a Photoshop workflow, I wanted to utilize Sketch’s features to create a more cohesive interface system. Forcing myself to use this workflow and think about elements in this way helped me create a more cohesive interface.
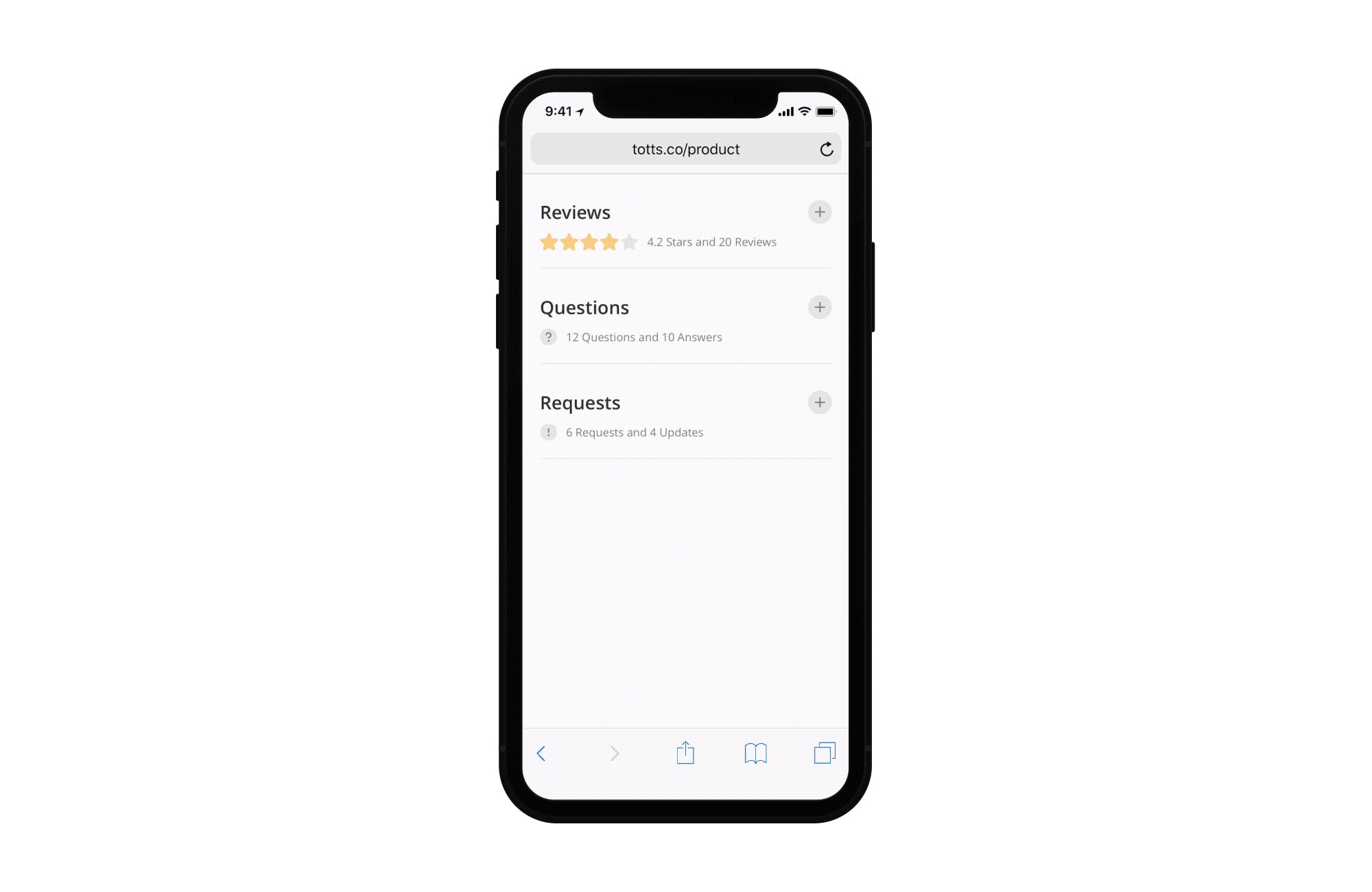
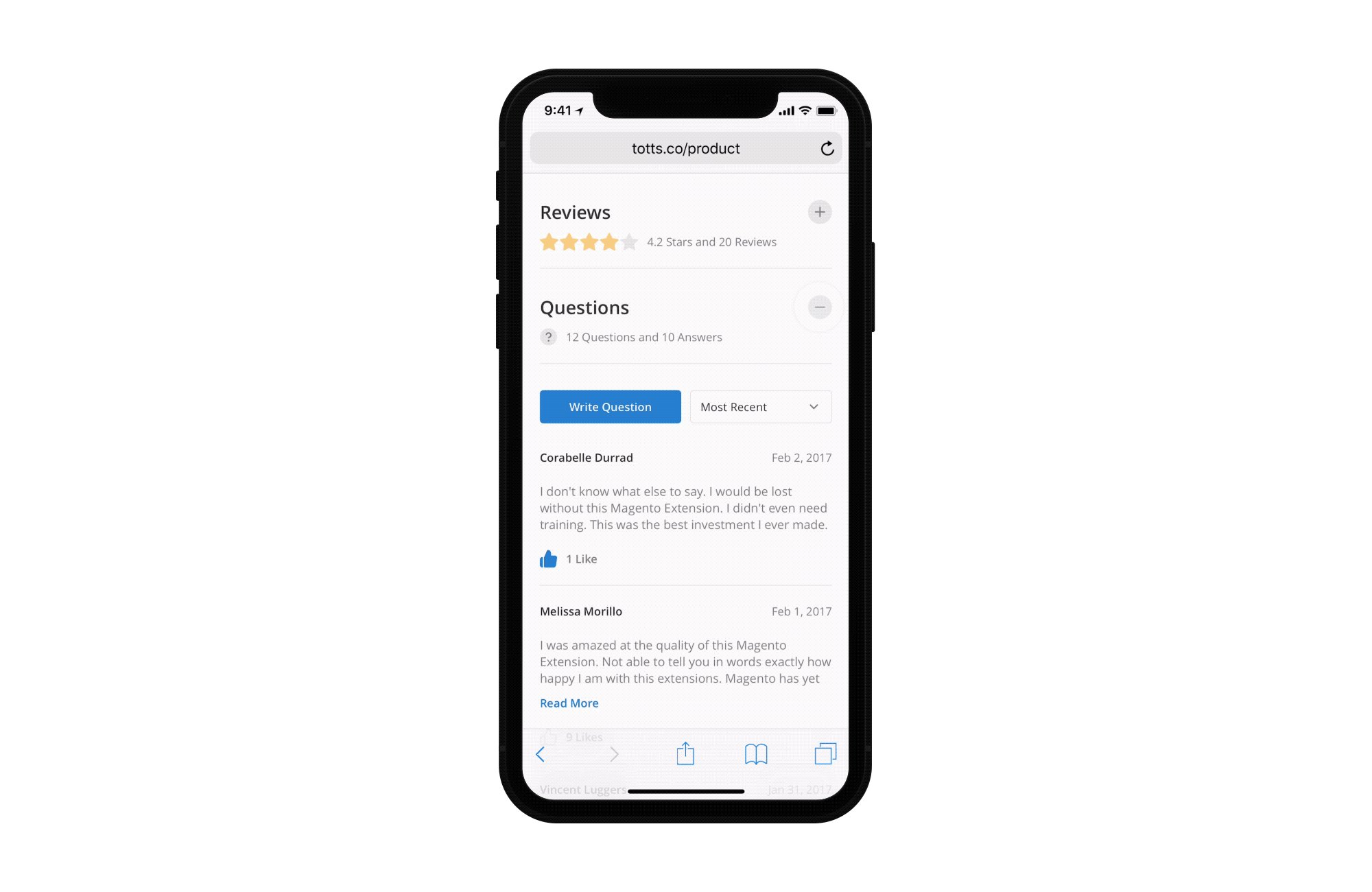
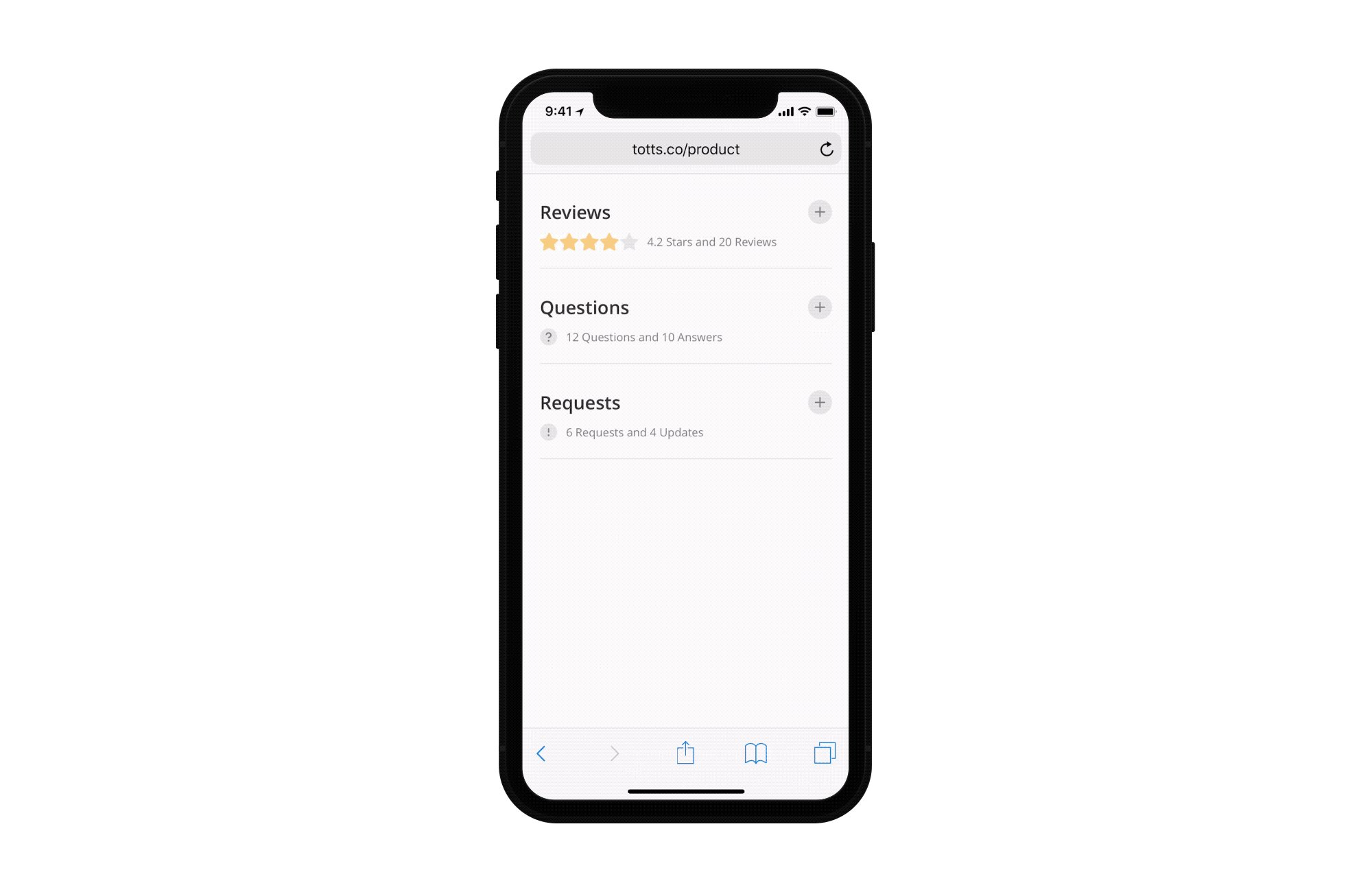
Starting from scratch, I was able to tackle some of my biggest regrest with the last design, namely the state of the comments and replies, also the amount of space all three sections took up on a page. So, I limited replies to an admin functionality, insuring that threads don’t get out of control and the most important information gets to the consumers. Next, I reformatted each section to be collapsable with quick glance information.
Not stopping there, I wanted to take the uniformity of the design to the next level, which was easy to do with Sketch’s symbols functionality. I was able to condense most of the design of the front end into a reusable handful of flexible symbols. This helped keep even things like typography and and spacing in line throughout the design.
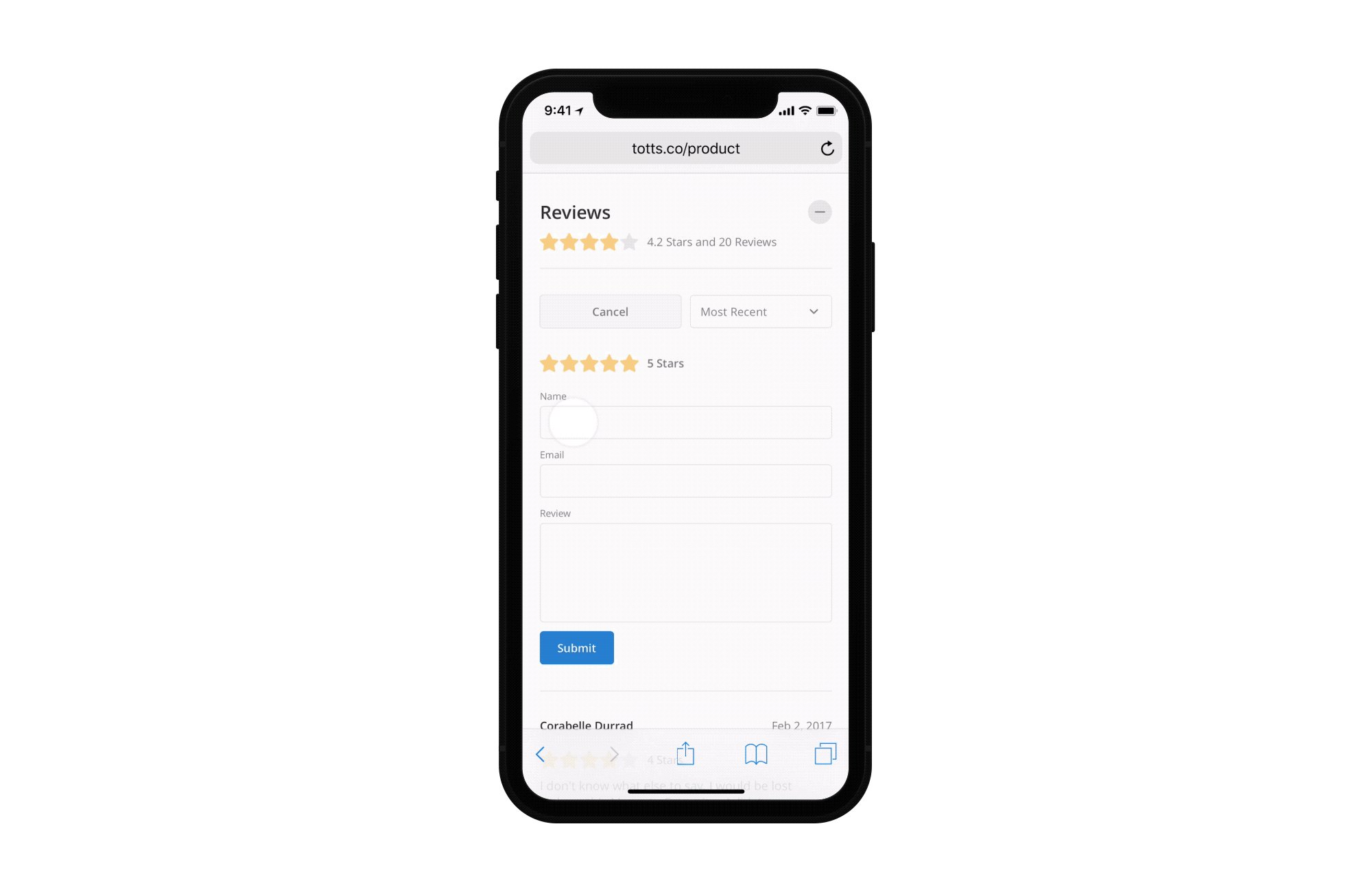
Lastly, I wanted to showcase the new front-end design and all of its new bells and whistles in a way that was more engaging and dynamic to the stakeholders, to get them over the hump in believing in the viability of the product. Using Sketch’s built-in prototyping, I was able to recreate the feeling of using the frontend design on mobile. You can collapse sections, like comments, and go through the steps of writing your own reply.
You can try it for yourself by viewing this Sketch-hosted version of the prototype, here. Just click the “Prototype” artboard at the top of the page, or feel free to browse the rest of the design.